litefilesystem.js
the front-end and back-end library that allows javascript apps to store resources (images, text-files, binaries) in the server. It comes with its own users and units system that allow every user to partition its own space and share it among other users.
Some of the features:
- REST HTTP API for storing, listing, moving, updating or deleting files.
- Basic users (register, login, delete, administration )
- Independent file tree per user
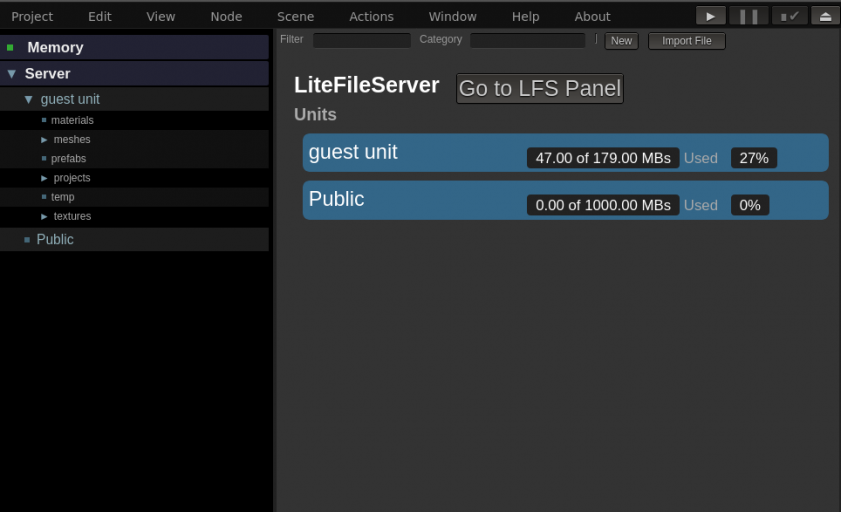
- Units, users can have several units to store files and share with other users
- Files can have thumbnail image and metadata
Usage
Once installed you can include the litefileserver.js
script in your project you must first login:
<span class="pl-k">var</span> <span class="pl-s1">lfs</span> <span class="pl-c1">=</span> <span class="pl-c1">LFS</span><span class="pl-kos">.</span><span class="pl-en">setup</span><span class="pl-kos">(</span><span class="pl-s">"myhost"</span><span class="pl-kos">,</span> <span class="pl-s1">onReady</span> <span class="pl-kos">)</span><span class="pl-kos">;</span> <span class="pl-k">var</span> <span class="pl-s1">session</span> <span class="pl-c1">=</span> <span class="pl-c1">null</span><span class="pl-kos">;</span><span class="pl-c">//check to see if the server is available</span> <span class="pl-k">function</span> <span class="pl-en">onReady</span><span class="pl-kos">(</span><span class="pl-kos">)</span> <span class="pl-kos">{</span> <span class="pl-c1">LFS</span><span class="pl-kos">.</span><span class="pl-en">login</span><span class="pl-kos">(</span> <span class="pl-s1">username</span><span class="pl-kos">,</span> <span class="pl-s1">password</span><span class="pl-kos">,</span> <span class="pl-s1">onLogin</span> <span class="pl-kos">)</span><span class="pl-kos">;</span> <span class="pl-kos">}</span>
<span class="pl-k">function</span> <span class="pl-en">onLogin</span><span class="pl-kos">(</span> <span class="pl-s1">my_session</span><span class="pl-kos">,</span> <span class="pl-s1">err</span> <span class="pl-kos">)</span> <span class="pl-kos">{</span> <span class="pl-k">if</span><span class="pl-kos">(</span><span class="pl-c1">!</span><span class="pl-s1">my_session</span><span class="pl-kos">)</span> <span class="pl-k">throw</span><span class="pl-kos">(</span><span class="pl-s">"error login in:"</span><span class="pl-kos">,</span> <span class="pl-s1">err</span><span class="pl-kos">)</span><span class="pl-kos">;</span> <span class="pl-s1">session</span> <span class="pl-c1">=</span> <span class="pl-s1">my_session</span><span class="pl-kos">;</span> <span class="pl-kos">}</span>
Once logged you can fetch for files and folders using the session:
<span class="pl-s1">session</span><span class="pl-kos">.</span><span class="pl-en">getUnitsAndFolders</span><span class="pl-kos">(</span> <span class="pl-k">function</span><span class="pl-kos">(</span><span class="pl-s1">units</span><span class="pl-kos">)</span> <span class="pl-kos">{</span>
<span class="pl-c">//units contain info about every unit and which folders it has</span>
<span class="pl-kos">}</span><span class="pl-kos">)</span><span class="pl-kos">;</span><span class="pl-s1">session</span><span class="pl-kos">.</span><span class="pl-en">getFiles</span><span class="pl-kos">(</span> <span class="pl-s1">unit_id</span><span class="pl-kos">,</span> <span class="pl-s1">folder</span><span class="pl-kos">,</span> <span class="pl-k">function</span><span class="pl-kos">(</span> <span class="pl-s1">files</span> <span class="pl-kos">)</span> <span class="pl-kos">{</span>
<span class="pl-c">//info about the files in that folder</span>
<span class="pl-kos">}</span><span class="pl-kos">)</span><span class="pl-kos">;</span>
Check the LFS.Session
class for more info about all the actions you can perform (create folders, units, give privileges, upload files, etc).
Also check the demo in the src folder to see an usage of the system.